How Connect Components Work Together
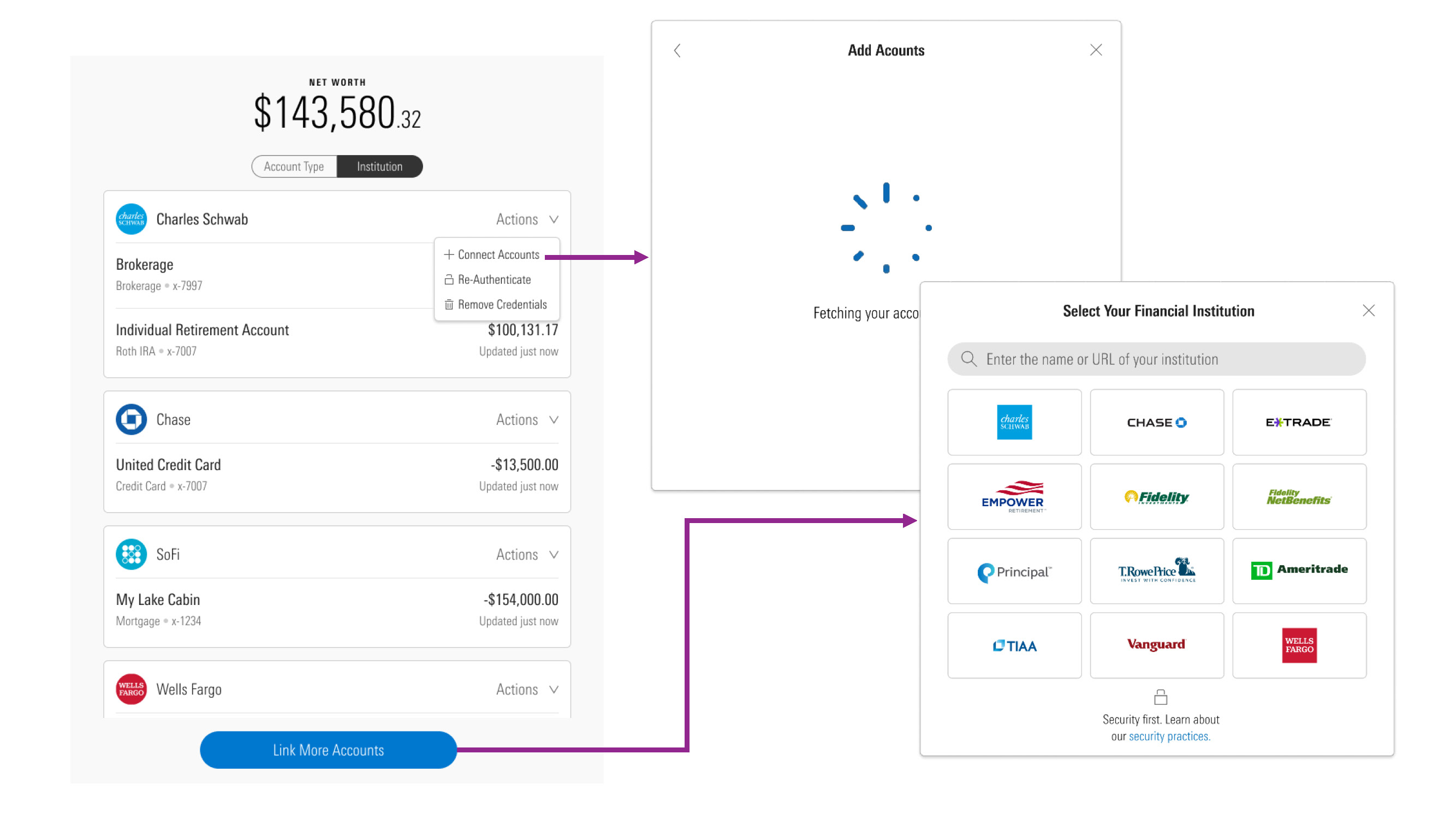
The components of ByAllAccounts Connect Suite are used together, in cooperation, to provide a complete solution. In a typical usage scenario, a user action in the Account Summary component triggers an event that requires the Account Linking component to be shown in the parent page. Conversely, as the user performs certain actions in the Account Linking component that may change the user data displayed in Account Summary view, the Account Summary component needs to react to refresh its data. The parent page provides the coordination, or "glue", to enable this experience. The parent page controls when each component is visible and when they call each other. Typically Account Summary is implemented to always show in the parent page. Account Linking may be invoked as a popup by the parent page as needed to complete an action called for by an event in the Account Summary component.

Account Summary (on the left) and Account Linking (on the right)
About the Parent Page
ByAllAccounts Connect Suite components are each independently implemented in their own iframe in the main page of your parent application, which is referred as the parent page. You independently size and position the components in the parent page. The parent page manages authentication and instantiation of each component, monitors for and handles critical events in each component, and manages hiding and revealing the Account Linking component.
Updated 9 months ago
Now you're ready to get started with the integration.
